일단 완성도 되지 않았는데 포스팅을 시작한다. 정리겸 실제로 삽질까지도 기록하기 위함. 혹시 이 글을 보시는 분들중 공유해주실 사항있으시면 공유 및 가르침 부탁 드립니다.
먼저 Nativescript-Vue(이하 NS) 를 선택해서 시작한건 다른 이유없습니다. 다른 언어를 공부할 시간도 없고.. (정말 없음 ㅠ)
빠르게 아웃풋을 보고 싶었기 때문입니다. 그리고 이미 Vue/Nuxt 로 빠른 생산성을 경험했기 때문에 기대감이 컸죠.
현재 Vue/Nuxt.js 로 개발한 끼니퍼 입니다. 현재 목표는 특별한거 없이 이 서비스를 NS 로 하이브리드 앱을 만들기 입니다.
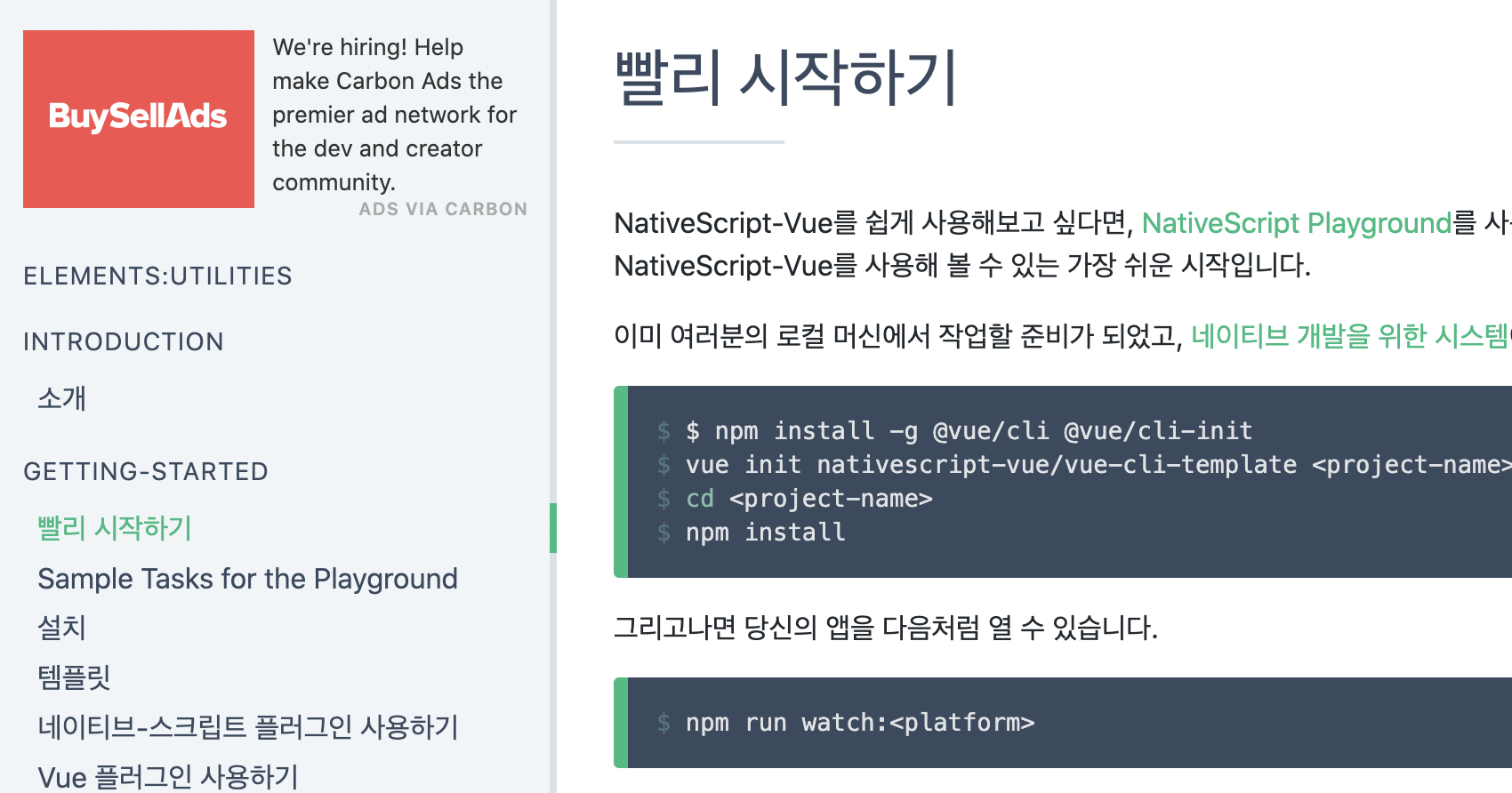
이제 개발환경을 구축하는 것 부터 시작해야 하겠죠? 무작정 https://nativescript-vue.org/ko/ 로 접속하여 시작하는 방법을
확인합니다.

고민할거 있나? "시작하기" 클릭!

그리고 이어서 제일 먼저 눈에 들어온 "빨리 시작하기" 클릭
그런데 "네이티브 개발을 위한 시스템"이 준비되어있다면 이라고 합니다. 그래서 링크를 클릭하면
https://nativescript-vue.org/ko/docs/getting-started/installation/ 여기로 이동합니다.
여기서 기본으로 node.js 는 설치되어있다는 전제로 합니다.
현재 포스트 작성시 개발환경은 Mac OS 입니다. 그런데 내용에서는 안드로이드 스튜디오를 설치하라고도 하고, adoptopenjdk 도 설치하라고 하네요. 일단 다할랍니다. 모르니까 ㅋㅋ
# brew install --cask adoptopenjdk
# --cask 가 궁금하지만 패스!

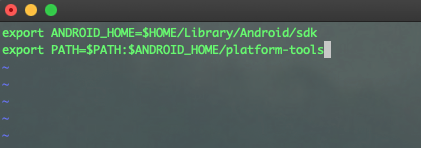
그리고 다음 내용을 셀 프로필에 추가하라고 한다. 그래서 찾아보니 난 셀 프로필도 없네;;; 또 추가

그리고 네이티브스크립트를 또 설치하란다.
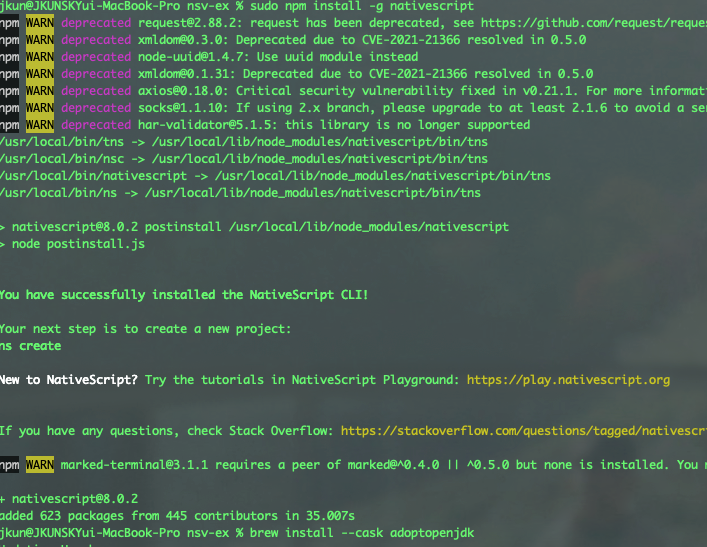
npm install -g nativescript그리고 이어서 성공적으로 설치되었는지 확인하려면 새 환경변수가 로드되었는지 확인하라는데 모르겠고 귀찮고 패스.
그리고 ns doctor 라는 놈이 체크해줄것 같아서도 패스. 그래서 확인 패스하고 ns doctor 실행
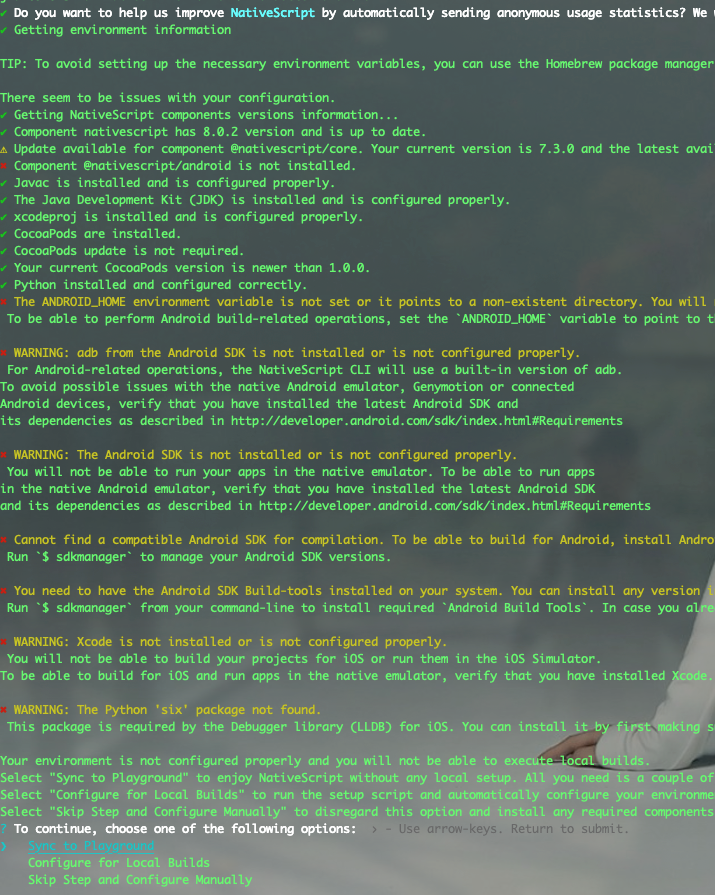
ns doctor android그럼 ✔ Do you want to help us improve NativeScript by automatically sending anonymous usage statistics? We will not use this information to identify or contact you. 같이 물어보는데 .. ㅅㅂ 뭔소리야.. 모름 구글번역

일단 ns doctor 를 실행해보니 다음과 같은 머시기들이 뜨면서 뭘 선택하란다.

그랬드만 이렇게 큼지막한 QR 코드가 뜬다

그래서 QR을 찍었드만 아무것도 안나옴. ㅡㅡ;;
그냥 밑에 링크를 카톡으로 셀프전송해서 확인해보면 구글 플레이에서 네이티브스크립트 등등을 설치하라고 한다.
또 열심히 따라서 수행. USB 로 연결하라는데 일단... 케이블이 없어서 가상머신으로 띄워보기로 하자.
그런데.. 할것들이 무지하게 많다.. AVD 에 최신기종들을 추가하려니까.. 삼성계정도 만들어서 스킨도 다운로드 받아야하고 하는데
아;; 이거 빡씨네;; 그리고 API 들도 받을께 꽤나 많다;;
여기서 삽질했습니다. 이것도 개선이 필요;;

삼성개발자로 로그인해서 갤럭시 노트 울트라 20 스킨을 다운로드 받아 안드로이드 스튜디오에서 Import 하니까 안되더라구요.
혹시 노트 울트라 스킨 적용해보신 분 공유바랍니다.^^;
일단 여기도 빠르게 넘어가보고. 그리고 이어서 ios 도 설정을 진행해보겠습니다.
그런데.. 일단 현재 포스팅에서 지속적으로 설치하라고 해서, 아직까진 특별한 오류는 없었습니다. 하지만 좀더 지켜봐야겠지요.
다음 포스팅에서는 가상머신 또는 현재 스마트폰을 띄우기로 해봅시다.
오늘은 여기까지;; 피곤;;
'Development > Javascript | Vue.js' 카테고리의 다른 글
| [Library] AG-Grid (0) | 2021.09.18 |
|---|---|
| [Nuxt.js] WARN : Babel 경고 메세지 (0) | 2021.08.11 |
| Nuxt.js PWA (Progressive Web App) (0) | 2019.10.10 |
| Vue/Nuxt.js - v-html CSS (scoped) 에 스타일이 적용안되는 현상 (0) | 2019.10.10 |
| [펌] VueJS 로 개발하면서 겪은 삽질들 (0) | 2019.10.01 |


댓글